Máme letos kolegu na tchajwanském veletrhu Computex, který je spolu s CES vrcholem počítačového a hardwarového roku, na kterém výrobci předvádějí své největší novinky. Z jejich expozic jsme navštívili i Asus a vybrali některé zajímavosti, které firma ukazuje.
Magnetická klávesnice Falcata
Asus představil například tuto dělenou klávesnici, která se bude prodávat jako ROG Falcata. Kromě toho, že ji můžete používat vcelku nebo ergonomicky s dvěma polovinami natočenými, je zajímavá použitím magnetických spínačů, u kterých se dá nastavit hloubka stisku, při které dojde k sepnutí klávesnice. Také lze nastavit jak rychle po stisku klávesnice může registrovat další (Rapid Trigger mode). Frekvence pollingu je až 8000 Hz.
Periférie ve stylu Vocaloid
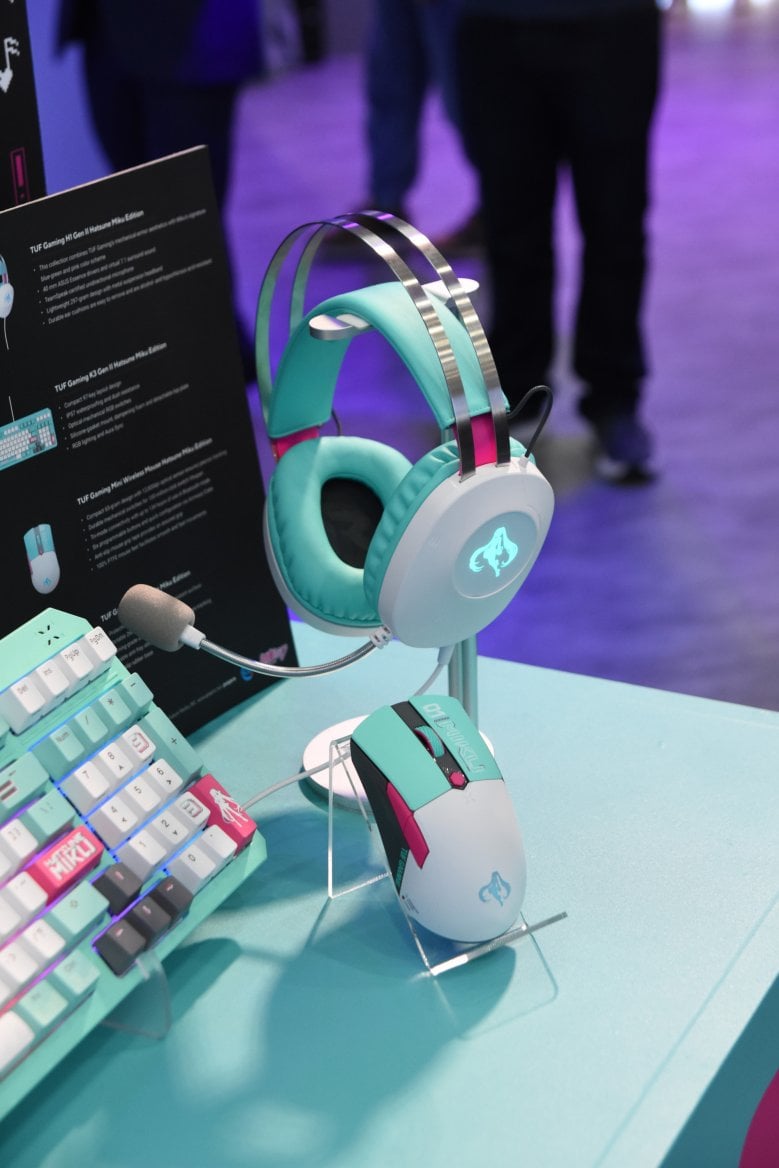
Pro příznivce japonské popkultury a věcí sousedících s anime Asus nedávno uvedl edici hardwaru řady TUF s tématem Hatsune Miku. To je maskotka hudebního programu pro syntézu hlasu Vocaloid, kolem které si Japonci jako kolem dalších věcí vybudovali překvapivě velký „moe“ fandom.
Na Computexu byla vidět myš, podložka, sluchátka i klávesnice se speciálními popiskami z této řady periférií. Vedle těch by ale měl Asus v Asii nabízet i skříň, grafickou kartu a mATX základní desku, takže kdo je do vocaloidů blázen, může mít takto vyvedené kompletní PC a pracoviště. Podle informací od Asusu se minimálně periférie budou prodávat i u nás.
Grafiky: Doom i Noctua
Crossover z jiného soudku je grafika ROG Astral GeForce RTX 5080 Doom Edition, vydaná k aktuální hře Doom: The Dark Ages. Hardware by měl vycházet z klasické karty Astral, liší se hlavně vzhled. K Doomu měl Asus i tematickou skříň (ROG Hyperion GX701).
Naopak Asus GeForce RTX 5080 Noctua Edition je čistě praktická záležitost (charakteristické barvy ventilátorů Noctua zdá se dnes ne každý oceňuje) využívající špičkových akustických vlastností ventilátorů NF-A12×25 nové generace. Tato spolupráce tedy pokračuje i v generaci RTX 5000.
ProArt
Asus také ukazoval hardware řady ProArt, což je designová věc, ale je to ten typ atraktivního vzhledu, který by prakticky nikde neměl udělat ostudu. Vedle desek a grafických karet má Asus i skříně ProArt, které kombinují černou s dřevěnými prvky. Určitě jedna z elegantnějších skříní, které dnes existují.
U tohoto exponátu jsem si nejdřív myslel, že jde o externí box pro grafickou kartu, ale ne – jde o plnotučnou sestavu XIKII Industry FF07 s Mini-ITX deskou (ROG Strix X870-I Gaming WiFi), Ryzenem 9 9900X a grafikou ROG Astral RTX 5080 OC. Napájení zajišťuje zdroj ROG Loki SFX-L 1000W Platinum.
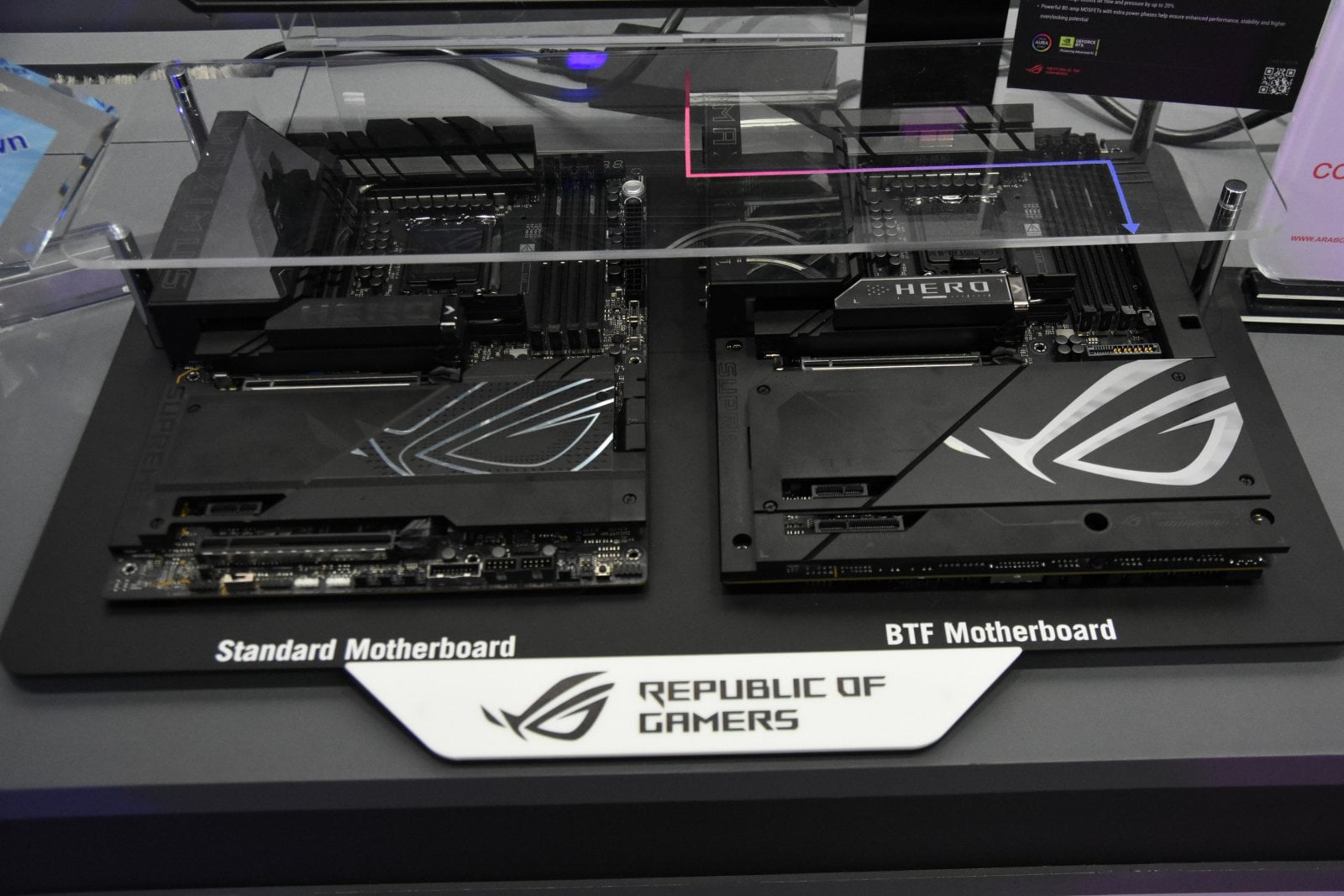
Desky Back To Future
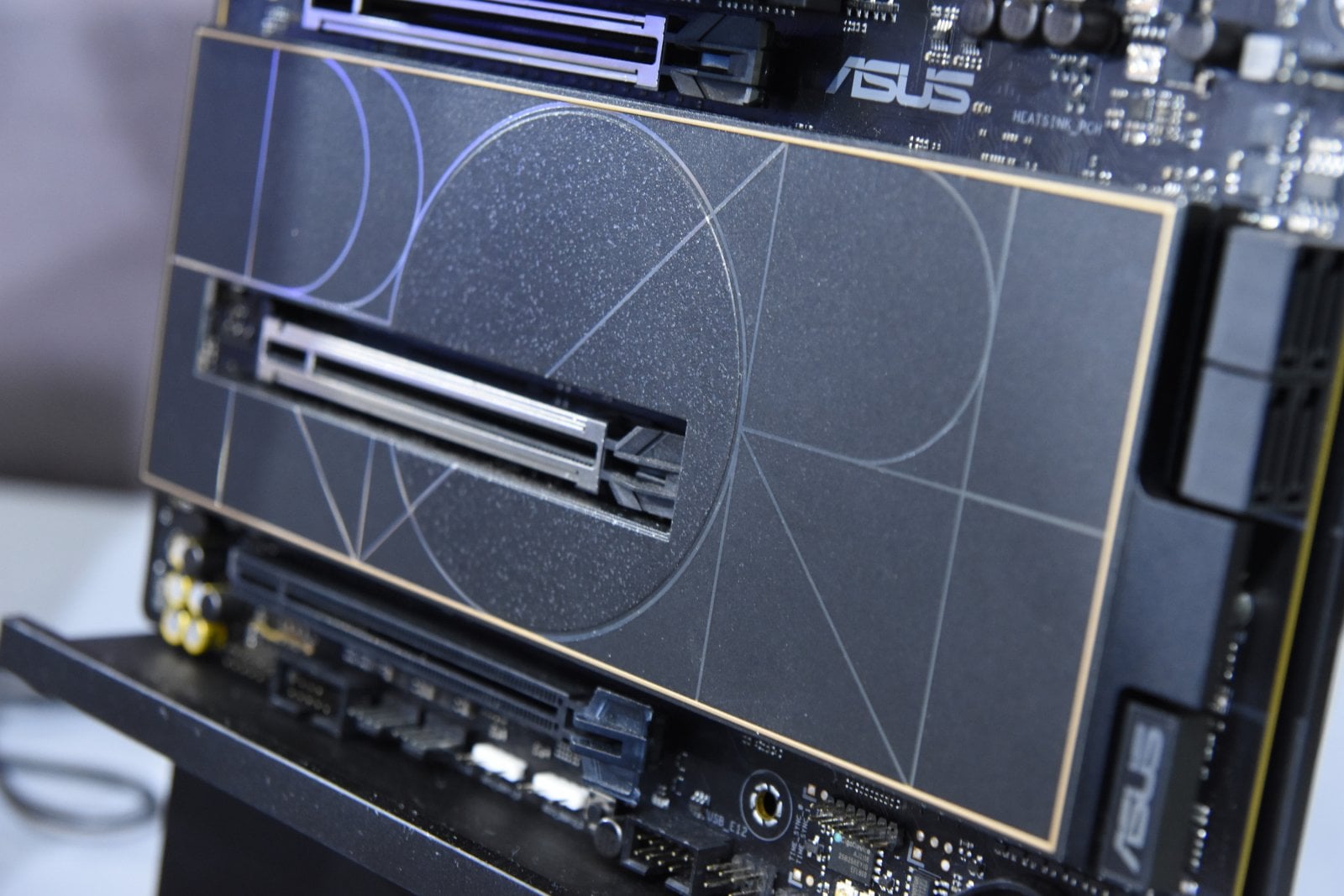
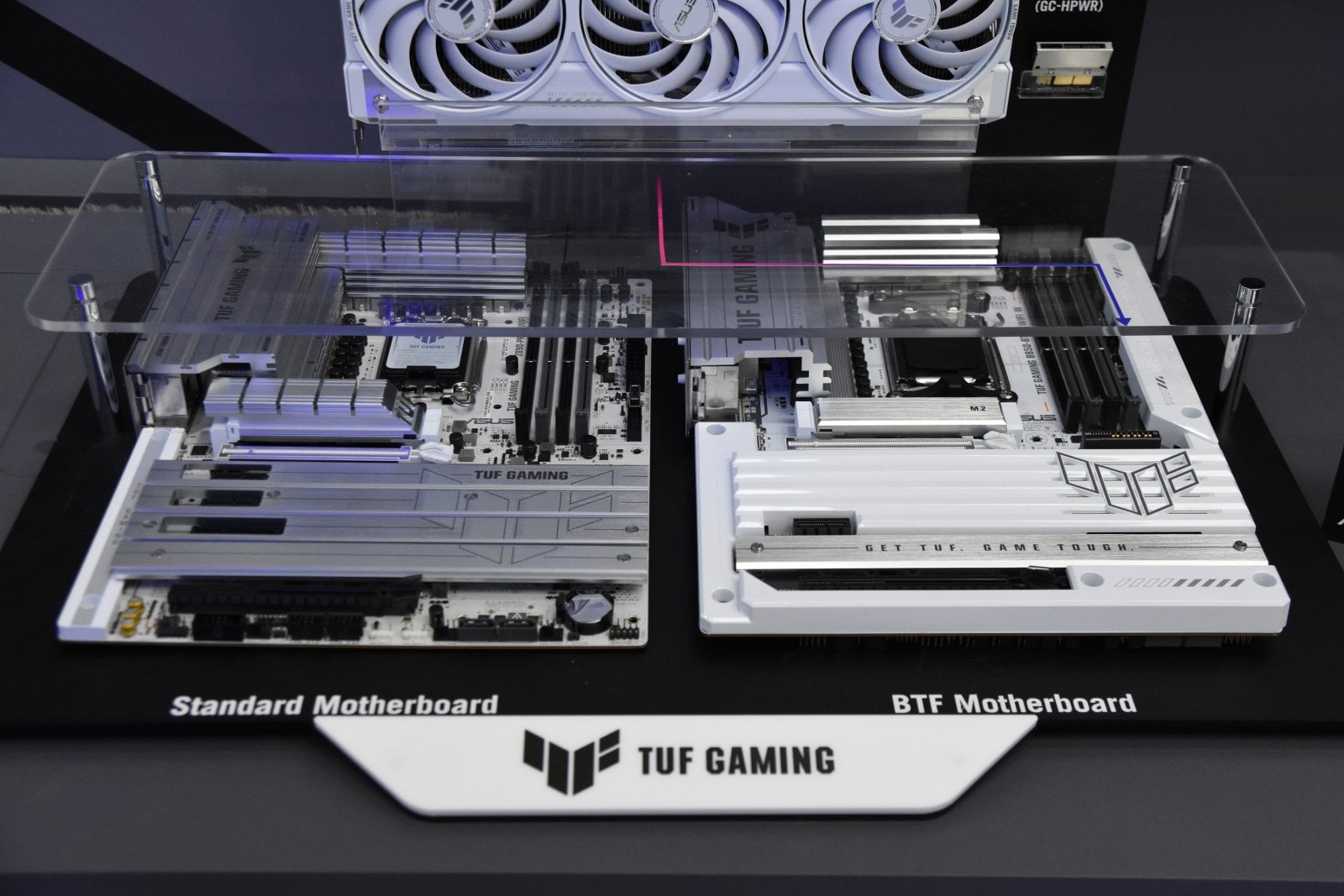
Asus má také vlastní řadu základních desek BTF (Back To Future) s neviditelnými konektory na zadní straně PCB. Asus u těchto desek instaluje speciální konektor na PCB, kterým se dá napájet grafická karta – musíte si ale pořídit speciální model s tímto konektorem. Ten má rozměrné kontaktní plošky pro vedení proudu a měl by být bezproblémový, což se nedá říct o 12+4pinovém konektoru grafik Nvidia. I kvůli jeho problémům možná firmy tento design zkouší, primárně je ale smyslem to, abyste nemuseli vnitřkem skříně vést kabel k napájecím konektorům grafiky.
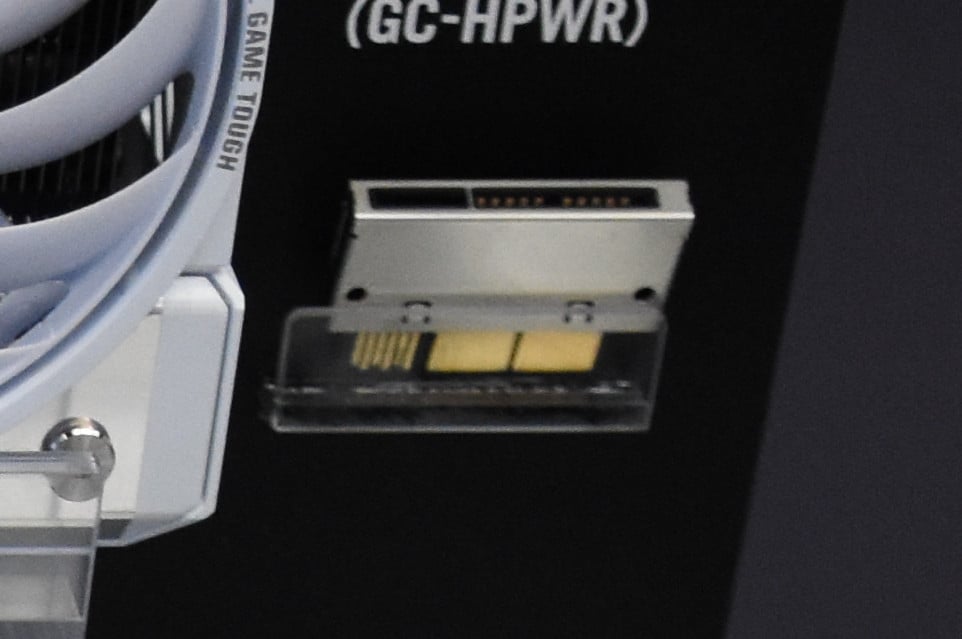
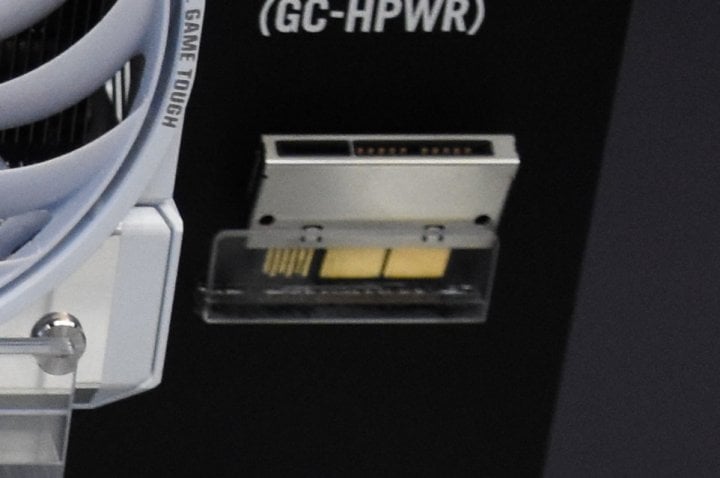
Speciální karty s tímto konektorem mohou ale zase kolidovat v běžném PC. Teď na Computexu 2025 proto Asus předvádí modifikaci, kdy je tento konektor odnímatelný, můžete ho vidět zde. Uvnitř se modul s konektorem musí zasunout do dalšího konektoru tohoto typu.
Určitý otazník u tohoto designu je, že při použití tohoto systému se stejně musí přivést až 600 W výkonu ze zdroje kabelem 12V-2×6, ale v tomto případě ho zapojujete do konektoru na desce – a v případě problémů tedy spálíte konektor na ní. Navíc u BTF desek tento konektor bude schovaný za zadním panelem skříně, kde na poškození přijdete až po čase a není zde dobrá ventilace vzduchu, která by mohla snížit teploty konektoru a kabelu. Konektory 12V-2×6 jsou nicméně volba Nvidie, ne Asusu, firma s nimi nemůže moc dělat.
AIO s displeji
Na Computexu tento rok byly všude k vidění AIO chladiče s displejem. Zde je vidět ROG Ryuo IV SLC 360 ARGB, který má OLED displej ohnutý přes dvě strany vodního bloku s pumpou. Skříň počítače je také od Asusu, ROG Strix GX601S White.
Bezdrátové řízení ventilátorů
Zde je demo chladičů ROG Ryujin III 360 ARGB Extreme. Displej je také v oblasti zadních portů a chlazení VRM na desce ROG Crosshair X870E Extreme.
Na tomto demu také stojí za pozornost kontrolér ventilátorů, které můžete vidět zapojené stranou. S ventilátory komunikuje kabelem, ale s deskou bezdrátově. Cílem je asi zejména omezit množství kabelů ve skříni.
Šikovné by to mohlo být v momentě, kdy desku vyndaváte pro čištění nebo jiné účely, což asi ale není tak častí věc (a přece jen musíte i tak odpojovat další kabely).
Zdroje: Vlastní