Před necelými třemi měsíci AMD odhalilo grafiky Radeon RX 9070 a RX 9070 XT s novou architekturou RDNA 4. Asi se dá říct, že zatímco nová generace Nvidie možná přinesla o trochu menší zlepšení, než se čekalo, architektura RDNA 4 možná spíš byla podceněná a pak překvapila. Teprve teď se však uvidí, co přinese do segmentu levnějších grafik s čipem Navi 44 nyní vycházejícím v nové kartě Radeon RX 9060 XT.
Radeon RX 9060 XT je jedna z novinek, kterou AMD odhalilo na Computexu 2025. Firma tuto kartu avizovala už po odhalení Radeonu RX 9070 a 9070 XT v únoru a o existenci druhého GPU generace RDNA 4 se už vědělo předem z neoficiálních úniků, podle nichž mělo jít takřka přesnou polovinu čipu Navi 48 (které v plné konfiguraci reprezentuje Radeon RX 9070 XT). Teď máme konečně specifikace, které to víceméně potvrzují – ale jsou tu i překvapení.
Navi 44 obsahuje 29,7 miliardy tranzistorů v ploše údajně 199 mm² proti 53,9 miliardám (na 356,5 mm²) v Navi 48.
Navi 44
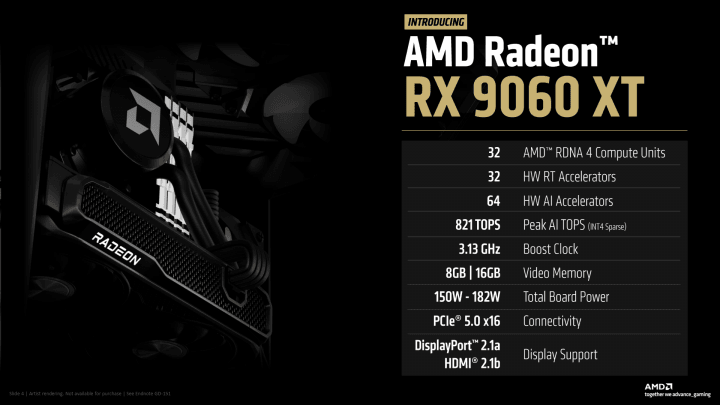
Radeon RX 9060 XT obsahuje GPU Navi 44 v plné výbavě, což znamená 32 jednotek CU architektury RDNA 4 – 2048 shaderů, 32 Ray Acceleratorů a 64 AI Acceleratorů. GPU má stanovenou boostovou frekvenci 3,13 GHz, což platí pro referenční parametry (aktualizováno: tzv. game clock je uváděná 2,53 GHz). Nereferenční „OC“ karty (tedy s rovnou z továrny aplikovaným přetaktováním) budou mít taky vyšší. GPU obsahuje dle očekávání 32 MB Infinity Cache.
Při uvedeném taktu boostu má grafika dosahovat výkonu 821 TOPS při akceleraci AI, což je mimochodem víc než u RTX 5060 Ti (759 TOPS) a RTX 5060 (614 TOPS), nicméně u architektury Nvidia Blackwell je to při výpočtech s datovým typem FP4 a u AMD RDNA 4 je to pro výpočty s jednodušším celočíselným formátem INT4. A přímo srovnávat hodnoty TOPS a TFLOPS mezi různými architekturami úplně nejde.
GPU Navi 44 má 128bitovou sběrnici a na ní může být osazeno buď 8 GB, nebo 16 GB paměti GDDR6 (propustnost by zřejmě měla být 320 GB/s při efektivním taktu 20,0 GHz). V prodeji budou obě verze kapacity, kdy kompromisní 8GB budou mít logicky nižší cenu, zatímco ty 16GB pak budou lépe připravené na nejnáročnější dnešní a budoucí hry. Možné problémy, které dnes už s 8GB pamětí mohou být, ukázaly nedávno testy konkurenční GeForce RTX 5060 Ti 8GB.
PCI Express s 16 linkami
Až na možnost 16GB paměti je tedy tato grafika opravdu skoro přesnou polovinou Radeonu RX 9070 XT (a Navi 44 polovinou čipu Navi 48). Neplatí to ale v jedné věci: Dříve se mělo za to, že GPU bude mít zúžené rozhraní PCI Express 5.0 s jen osmi linkami, což by odpovídalo předchozím generacím (Radeon RX 6600 a 6600 XT, RX 7600 a RX 7600 XT). Toto se překvapivě nepotvrdilo – dle specifikací GPU poskytuje plné rozhraní PCI Express 5.0 ×16.
Bude to mít tu výhodu, že se zřejmě zabrání potenciální ztrátě výkonu v počítačích, které mají podporu jen PCI Expressu 4.0, jehož linky poskytují poloviční rychlost. Týká se to i velkého množství B650 (a B840) desek na platformě AM5. S osmi linkami 4.0 už by možná GPU nefungovalo ideálně, ale takto na podobných deskách GPU poběží s PCIe 4.0 ×16 a problémy by to mělo zažehnat.
AMD uvádí celkovou spotřebu karty či TDP (firma ale používá zkratku TBP – Total Board Power) netypicky ne jako jedno číslo, ale jako rozsah: 150–182 W. Zatím úplně nevíme, co se tím míní. Mohlo by jít o rozsah spotřeb různých karet, kdy 150 W by bylo základní výchozí TDP a nereferenční „OC“ karty by se pak pohybovaly od této hodnoty až po oněch 182 W u nějakého nejvýše taktovaného modelu. Karta každopádně má u referenčního návrhu napájení jen jedním jediným osmipinovým konektorem. Nicméně některé nereferenční modely mohou asi nést dva (například pro potřeby dalšího přetaktování), to teprve uvidíme.
(Aktualizováno: 16GB karty budou spotřebou začínat o deset wattů výš, na 160 W pro referenční karty a víc pro nereferenční.)
Oficiální specifikace potvrdily, že čip Navi 44 podporuje obrazové výstupy HDMI 2.1b i DisplayPort 2.1a, také by tedy zřejmě mělo umět maximálně až 8K obrazovky jako Radeony RX 9070 a 9070 XT. Zvláštnost čipu Navi 44 je, že podporuje jen tři výstupy (což bude pro úsporu místa na čipu) místo obvyklejších čtyř.
Informace o chybějících enkodérech se nepotvrzují?
Ze začátku chyběla informace, zdali GPU má integrované multimediální enginy pro dekódování a enkódování videa. Jelikož menší GPU bývají navržená s ohledem na notebooky, v kterých multimediální funkce zajišťuje integrované GPU v procesoru, panovaly obavy, že by mohly by být z Navi 44 odebrané kvůli zmenšení čipu a snížení ceny. Aktualizováno: Web AMD zdá se potvrzuje, že Radeon RX 9060 XT multimediální enginy obsahuje. Podle specifikací podporuje enkódování i dekódování obvyklých formátů: H.264, H.265 alias HEVC i AV1. (Není zmíněno VP9, ale to ani u Radeonů RX 9070 XT nebo starších karet, AMD tento formát ve specifikacích neuvádí.)
Aktualizováno: Ceny jdou proti 8GB kartám Nvidie, datum vydání
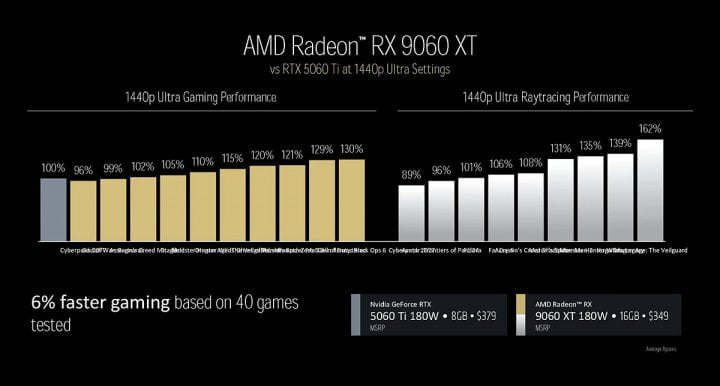
Po úvodní prezentaci AMD už jsou jasné i ceny karty a to, jak je namířená. Radeon RX 9060 XT 16GB má oficiální doporučenou cenu 349 $, což u nás vychází s DPH na asi 9300 Kč či 380 €. Tato karta tedy bude namířená proti GeForce RTX 5060 Ti 8GB (379 $).
Podle AMD ji má v průměru porážet asi o +6 %, což jsou ale oficiální benchmarky, které mohou být ovlivněné například příznivou volbou her a nastavení (jde například o testování v rozlišení 1440p). Nicméně v situacích, kde RTX 5060 Ti 8GB kvůli malé paměti narazí na problémy, logicky 16GB Radeon vyhraje.
Toto srovnání je zdá se pro 180W Radeon RX 9060 XT (stejné TDP jako má RTX 5060 Ti), tedy s o něco vyšší než onou výchozí 160W spotřebou. Je možné, že u těchto karet firma zkouší podobný model jako v noteboocích, kdy nejsou striktně jen jedny referenční parametry a vedle nich je všechno ostatní OC (přetaktování), ale rozsah spotřeb a od nich se odvíjejících výkonů, které výrobci karet mohou zvolit.
AMD s tímto modelem poskytuje víc kapacity paměti a 16linkové rozhraní (což nemusí být moc důležité, ale uvidíme) za nižší cenu, což zní dobře. Přitom čip Navi 44 je podstatně větší při použití stejného výrobního procesu, takže AMD stojí výroba víc než 181mm² křemík GB206 používaný Nvidií. Nvidia používá (nejspíš) dražší paměti, ale když je za stejnou, respektive dokonce nižší cenu u AMD osazeno 16 GB GDDR6 proti 8 GB GDDR7, opět jsou asi výrobní náklady nižší u Nvidie.
Z tohoto srovnání s 8GB kartou se dá dovodit, že v průměru bude Radeon RX 9060 XT s 16GB pomalejší než GeForce RTX 5060 Ti 16GB (429 $). To se však čekalo vzhledem k parametrům čipu Navi 44.
Radeon RX 9060 XT 8GB má oficiálně doporučenou cenu 299 $. U nás asi 8000 Kč / 326 €. V tomto případě tedy grafika míří na levnější model GeForce RTX 5060 (také 8GB) s úplně stejnou cenou. Soudě podle předchozího srovnání by v tomto případě mohl Radeon mít mít znatelně navrch v hrubém výkonu (při o 15W vyšší spotřebě) a situace s pamětí už je stejná u obou karet.
Za těchto podmínek by už teoreticky mohlo 16 linek u Radeonu přidávat jistou výhodu proti RTX 5060 (jak RTX 5060 Ti, tak RTX 5060 mají rozhraní PCIe 5.0 ×8), protože v situace nedostatku paměti se do karty musí nahrávat data z operační paměti počítače právě přes PCI Express. S rozhraním PCIe 5.0 ×16 by zde zpomalení tím způsobené mohlo být menší a tím by se i výkon mohl propadat méně. Ale zda to opravdu (o trošku) pomůže, to budou muset ukázat až testy. U GeForce RTX 5060 Ti 8GB bylo nicméně zaznamenáno, že PCIe 4.0 ×8 už jejímu výkonu ubližuje, takže na deskách podporujících jen PCIe 4.0 a nikoliv PCIe 5.0 by Radeon asi mohl výhodu mít.
V obchodech za dva týdny
Dnešní odhalení ještě není reálným startem prodeje této karty. Ten zřejmě nastane až po opadnutí Computexového ruchu – v obchodech se karty objeví 5. 6. Recenze snad také vyjdou krátce předtím.Zdroje: AMD, VideoCardz, Momomo_us