A že jste o ní možná neslyšeli? Jde o francouzskou společnost vyvíjející od roku 2004 reproduktory, Huawei se tedy od Leicy posunul dál. První dojmy už řekly o sluchátkách téměř vše, snad kromě toho, jak hrají. Netopýří uši nikdo v redakci nemáme, přesto na několika testovacích skladbách šlo hudební kvality poznat. Rád k tomu využívám například soundtrack k filmu Django. Kdyby sluchátka nehrála dobře, bylo by to špatné, zvlášť když se jejich cena blíží top modelu od Sony. Naštěstí tomu tak není.
Poměrně těžké pouzdro (52 gramů) schovává pod magnetických víčkem dva lehké špunty (každý 6 gramů). Pant jde otevřít pohodlně a víčko drží otevřené, jen samotná sluchátka jdou z pouzdra vyndat trochu hůře. Jejich lesklé tělo by časem mohlo přitahovat otisky prstů, každopádně design je velmi pěkný. Stačí je nasadit a trochu pootočit a nemají šanci vypadnout. Tohle je však u lepších sluchátek standard.
Jak to hraje
FreeBuds Pro 2 stejně jako první generace hodně akcentují basovou složku, ta ale zbytečně nepřebíjí ostatní tóny a umí i ubrat. Pokud máte rádi tvrdší muziku, budete spokojeni. U běžného popíku se sluchátka trochu nudí, ale třeba moje oblíbené blues (zvlášť se zapnutým ANC) je slušný zážitek, který vás příjemně odpoutá od okolních ruchů i od starostí.
V aplikaci na záložce Zvukové efekty lze změnit ekvalizér. Výchozí pochází od Devialet, další ekvalizéry zvýrazňují basy (ne, že by to bylo třeba), výšky či hlas. Není zde rozdělení podle žánrů a bude lepší ponechat základní režim. Rozdíly mezi nimi jsem téměř nepostřehnul.
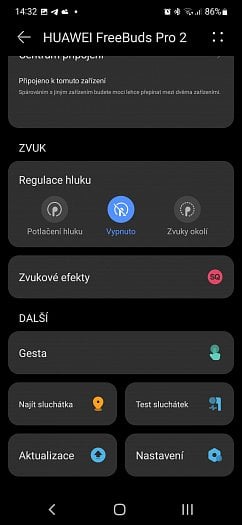
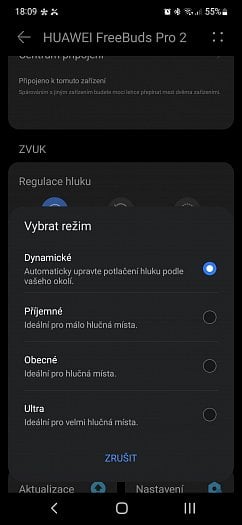
Huawei uvádí frekvenční rozsah 14 Hz až 48 kHz a podporu kodeků AAC, SBC a také LDAC. Běžně mi však aplikace ukazovala stále AAC. Potlačení hluku lze zapnout ve třech úrovních od mírného až po Ultra, nebo to nechat na automatice v režimu Dynamické, který funguje velmi dobře. Takový ten typický hluk v MHD či na ulici uslyšíte jen jako pozadí a téměř o něm nevíte.
Režim ambientního zvuku Huawei nazývá jako Awareness. U něj lze ještě zapnout zvýraznění hlasu, abyste i během poslouchání hned poznali, že na vás někdo mluví. Funguje to docela dobře, byť na zcela automatický režim u Sony to ještě nemá. Sluchátka pak zvýrazňují i běžný okolní šum, což není vždy příjemné.
AI Life
S telefonem spárujete sluchátka i bez aplikace, tu ale budete stejně potřebovat. A není to tak jednoduché, neboť potřebnou verzi aplikace AI Life místo Google Play najdete jen v AppGallery, nebo jako samostatné APK. Nakonec jde ale jen o drobnou překážku.
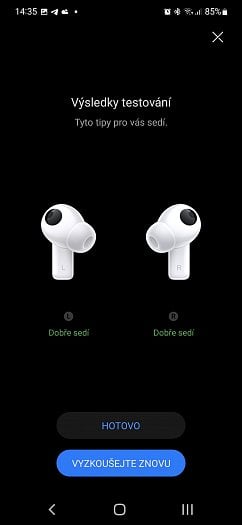
Aplikace umožní instalaci nového firmwaru, a pokud budete mít smartphone stejné značky, také zrychlené párování nebo vyhledávání ztracených sluchátek. Velikost špuntů, pokud byste to snad nepoznali sami, vám také pomůže vybrat aplikace. Přesto je zajímavé vyzkoušet „Test padnutí sluchátek“, který ověří, zda je máte správně nasazené a jestli bude dobře fungovat odhlučnění. Aplikace při něm pustí testovací zvuk a přes mikrofony pak analyzuje, co případně prošlo ven.
Ovládání
Přes aplikaci můžete upravit ovládání gesty. Ta se ovšem nedá nastavit zvlášť pro levé a pravé sluchátko, čímž je počet kombinací vlastně omezen na polovinu.
Typicky pro změnu hlasitosti pohladíte stopku dolů či nahoru, pro jinou funkci pak stisknete mikrospínač umístěný také ve stopce. Tohle tlačítko je tak trochu neviditelné, ale jakmile je sluchátko v uších a pokusíte se stopku stisknout, ucítíte jej. Nejde poznat, jestli jde o fyzické kliknutí, nebo sluchátka cvaknutí přehrávají. Tento fyzický stisk naštěstí nerozhodí to, jak sluchátko drží v uchu, i když tendenci se pohnout trochu má.
Pouzdro podporuje bezdrátové nabíjení, které mi nejdříve uniklo. Na nabíječku (či telefon se zapnutým reverzním Qi nabíjením) jej totiž musíte položit přední stranou. Nabíjení kabelem trvá asi hodinu (adaptér mi ukazuje 6 W), takto bezdrátově pak zhruba dvakrát tak dlouho.
Výdrž samotných sluchátek není příliš velká, dosahuje zhruba 4 hodin (bez ANC více, ale proč byste si jinak kupovali sluchátka s ANC) a v pouzdře je několikrát dobijete.
Hodnocení
Huawei si s cenovkou kolem pěti tisíc troufá na naprostou špičku True Wireless sluchátek, kde je ovšem dost těsno. Zejména etalon třídy, kterým jsou Sony WF-1000XM4, pořídíte už za 5500 Kč. Sony jsou ovšem také rozměrově výrazná sluchátka, zatímco Freebuds Pro se v uších více schovají a nevyčnívají. Pokud máte první generaci, koupí těchto sluchátek si o moc nepolepšíte. První generace je navíc stále v prodeji již za výrazně nižší cenu.
Huawei proklamuje odfiltrování ruchů až o 47 dB, což se nedá jen tak ověřit. Při srovnání s minulou generací je ale subjektivní úroveň ticha zase o kousek lepší. Ze zvukového hlediska jsou sluchátka spíše pro populární či tvrdší hudbu. Velmi dobře odhluční okolí a snaží se zvýrazňovat basy. Ne tak, že nepříjemně duněly, ale ne vždy se to ke konkrétní hudbě hodí. Ekvalizér si ale můžete nastavit i sami.
Sluchátka sice hrají dobře, možnosti aplikace jsou však trochu slabší. Některé konkurenční modely bez stopky, které se svou konstrukcí schovají v uších celé, mi přijdou pohodlnější, ale ani FreeBuds Pro 2 nebyl problém nosit několik hodin. Silikonový materiál špuntů je poměrně tenký, díky čemuž se v uchu dobře vytvaruje a netlačí. Z uší pak vystupují minimálně a ani přetáhnutí svetru přes hlavu (v tomhle horku!) nebyl problém.
- frekvenční rozsah: 14 Hz až 48 kHz
- připojení: Bluetooth 5.2 (AAC, SBC a LDAC)
- odolnost: IP54
- cena: 4990 Kč