Obsah balení:
Mimo sluchátka s nabíjecím pouzdrem v balení najdete také přibližně 25cm USB-C/USB-A nabíjecí kabel, příručku rychlého spuštění, záruční kartu a v neposlední řadě dva páry silikonových návleků. Tyto návleky mají zvětšit objem sluchátek a pomoci v případě, kdy díky lesklému plastovému tělu sluchátka vypadávají z uší.
Parametry:
| Frekvenční rozsah: | 16–40 000 Hz |
| Velikost měniče: | 11 mm s dvojitými magnety |
| Připojení: | Bluetooth 5.2 (podpora kodeků LDAC, AAC, SBC) |
| Kapacita baterie: |
|
| Nabíjení: |
|
| Výdrž: |
|
| ANC: | aktivní ANC, režim volání, dynamický EQ |
| Zvýšená odolnost: | IP54 |
| Funkce: |
|
| Rozměry a hmotnost: |
|
Vzhled:
Pokud bych měl říci, kde se Huawei na nových FreeBuds 5 nejvíce vyřádil, bude to bezesporu design. Zatímco předchozí generace se jakž takž držela léty nastaveného konvenčního designu, FreeBuds 5 na to jdou z opačného konce. Samotné pouzdro vypadá spíše jako zploštělé vajíčko doprovázené nápisem Huawei na výklopné části a signalizační diodou umístěnou vespod. Úplně vespod se nachází napájecí USB-C konektor, mimo to můžete sluchátka nabíjet také bezdrátově. Pochválit musím kvalitu a pevnost pantu, který nemá žádnou vůli a pevně spojuje obě části pouzdra.
A nyní k samotným sluchátkům. Ta prošla razantní změnou a jejich vzhled se slovy jen těžko popisuje. Jasné rysy nahradily ladné křivky, které by se daly nejlépe přirovnat k slze od náušnic či kapce vody stékávající z vrchní peckovité části. Ze strany Huawei je vidět jasná snaha odlišit se od konkurence. Podobně zvláštní tvar měly například i Galaxy Buds Live od Samsungu. V konečném důsledku je však na vás, zdali se vám nový design sluchátek líbí či nikoliv.
Tělo ochranného pouzdra je vyrobeno z matného plastu a plastové je i tělo sluchátek samotných. K dispozici jsou hned tři barevné varianty. Konzervativní bílou a stříbřitě černou doplňuje světle červená, až oranžová varianta. Na těle pouzdra se nachází mimo napájecí USB-C konektor pouze tlačítko pro aktivaci párování. Pochvalu zaslouží Huawei za zvýšenou odolnost IP54 a nízkou hmotnost samotných sluchátek po 5,4 g, potažmo 45 g v případě nabíjecího pouzdra.
Kvalita hudby:
Co se výsledného zvuku týče, byly pro mě Huawei FreeBuds 5 příjemným překvapením. Dvojice 11mm dynamických měničů s dvojitými magnety hraje na poměry malých pecek velmi kvalitně. Zvuk ze sluchátek je čistý a nechybí mu řádná dynamická složka. Sluchátka se navíc pyšní Hi-Res audiem a algoritmem DNN. Huawei nezapomnělo ani na řádnou podporu audio kodeků, konkrétně AAC a pro mnohé lepší LDAC s přenosovou rychlostí až 990 kbps.
Z další výbavy sluchátek se nabízí ultraširokoúhlý ekvalizér a funkce snižování odporu membrány při vibracích, čímž bylo dosaženo i v tak malém těle poměrně výrazných basů. I přestože fyzikální zákony nelze oklamat a takto malá sluchátka nebudou nikdy podávat stejné výsledky jako sluchátka náhlavní, je toto podle mého názoru správný krok k zlepšení kvality hudby u TRW sluchátek.
Aplikace a ANC:
Základní párování a ovládání sluchátek pomocí gest zvládnete i bez mobilní aplikace. Pro jakoukoliv další interakci je zapotřebí přítomnost mobilní aplikace AI life. Na App Store nebo v Google Play byste ji hledali marně. Aplikace se nachází pouze v obchodě s aplikacemi od Huawei. Nejdříve je nutné stáhnout obchod s aplikacemi Huawei a v něm následně stáhnout cílovou aplikaci AI Life.
Orientace v aplikaci AI Life je poměrně jednoduchá. Po vybrání sluchátek se dostanete do přehledného rozhraní s oválnými okny zobrazujícími stav baterie, nastavení ANC, efektů apod. Zajímavostí je nalezení sluchátek skrze mobilní aplikaci nebo nastavení vlastního zvukového efektu skrze vestavěný ekvalizér.
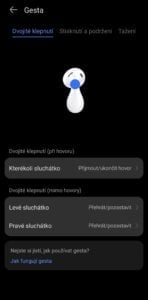
Skrze mobilní aplikaci můžete sluchátkům povolit vícenásobné připojení k až dvěma zařízením současně, nastavit ANC režim, vybrat některý z předdefinovaných hudebních režimů nebo si případně vytvořit vlastní. V aplikaci je také možné nastavit gesta a aktivovat detekci nošení (což doporučuji).
Sluchátka FreeBuds 5 disponují celkem 3 režimy potlačení hluku:
- režim Obecné: ideální pro hlučná místa,
- režim Příjemné: vhodný pro málo hlučná místa,
- režim Dynamické: automatická úprava potlačení hluku na základě okolí.
Po testování a osobní zkušenosti mohu říci, že u loňských FreeBuds 4 fungovalo ANC poměrně obstojně. 5ky s trojicí mikrofonů na každém sluchátku posouvají ANC na novou úroveň (byť z podstaty věci se nemohou rovnat například náhlavním sluchátkům) a skutečně ruší okolní hluk natolik, abyste si cestu MHD nebo chůzi po rušné ulici užili se svojí oblíbenou hudbou bez všudypřítomného hučení aut a lidí.
Ovládání:
Po prvotním spárování sluchátek s telefonem stačí jedno či obě sluchátka pouze vyjmout z pouzdra a nasadit do uší. Dojde k automatickému připojení, jak už je u takového typu sluchátek zvykem. Pochválit musím Huawei i za jednoduchá, a hlavně intuitivní gesta, což je ne vždy zvykem.
Dvojitým poklepáním na kterékoliv sluchátko pozastavíte nebo spustíte přehrávanou hudbu, pro změnu hlasitosti pak stačí potáhnout nahoru či dolů, opět na kterémkoliv sluchátku. Pro aktivaci a následné přepínání mezi ANC režimy stačí podržet prst na vrchní straně sluchátka po dobu přibližně 2 sekund. Příchozí hovor přijmete dvojím poklepáním, podržením dojde k jeho odmítnutí.
Výdrž:
Vzhledem k velikosti sluchátek je celková výdrž příjemným překvapením. Huawei se chlubí výdrží až 30 hodin při vypnutém ANC, což je samozřejmě hodnota s nabíjecím pouzdrem. Samotná sluchátka vydrží s vypnutým ANC hrát přibližně 5 hodin. Pokud ANC zapnete, klesne výdrž sluchátek přibližně na 3,5 hodin, potažmo 20 hodin po započítání baterie v pouzdře.
| ANC zapnuto: | ANC vypnuto: |
| 3,5 + 20 hodin | 5 + 30 hodin |
Uvnitř každého sluchátka se nachází 42mAh baterie, uvnitř nabíjecího pouzdra byste pak našli 505mAh baterii. Z 0 na 100% se sluchátka v pouzdře nabijí za 20 minut, což je opravdu slušný výsledek. Nabíjení pouzdra pak dle výrobce trvá asi 40 minut, z mé zkušenosti počítejte spíše se 45 až 50 minutami skrze USB-C. V případě bezdrátového nabíjení stoupá doba nabití až na 4 hodiny.
Hodnocení:
I přestože jsem velký odpůrce peckových sluchátek, snažil jsem se k novým Huawei FreeBuds 5 zachovat maximálně neutrální názor. Zatímco předchozí 4ky cílí svým vzhledem na širokou masu lidí, nové FreeBuds 5ky se naopak snaží zaujmout neotřelým vzhledem. A právě ten může být pro mnohé kamenem úrazu. Osobně se mi nový design sluchátek moc nelíbí, jedná se však o subjektivní dojem a posouzení je čistě na vás.
Nic to ale nemění na faktu, že za cenu přibližně 3 700 Kč dostanete výborná pecková sluchátka s vynikajícím zvukem, který nad ostatními peckami vyniká zejména hlubokou a dynamickou basovou složkou. Pokud k tomu připojíme funkční ANC, Hi-Res certifikaci a podporu LDAC audio kodeku, převýší FreeBuds 5 kdejaká sluchátka i v dražší cenové kategorii.
| Líbilo se mi: | Nelíbilo se mi: |
| + vzhledem k rozměrům vynikající zvuk s basovou složkou | - specifický design, který nemusí sedět každému |
| + Bluetooth 5.2 s LDAC kodekem | - krkolomnější cesta k aplikaci AI Life |
| + zvýšená odolnost IP54 | - pecky |
| + použitelné ANC | - použitý lesklý plast sluchátek |
| + intuitivní a funkční gesta | |
| + dobrá výdrž a podpora rychlonabíjení |